* added autosize text * added more room for exposure pairs list * downsize text only for long values |
||
|---|---|---|
| .github | ||
| .vscode | ||
| android | ||
| assets | ||
| doc | ||
| iap | ||
| integration_test | ||
| ios | ||
| lib | ||
| resources | ||
| screenshots | ||
| test | ||
| test_driver | ||
| .gitignore | ||
| .metadata | ||
| analysis_options.yaml | ||
| crowdin.yml | ||
| dart_test.yaml | ||
| LICENSE | ||
| m3_lightmeter.code-workspace | ||
| PRIVACY_POLICY.md | ||
| pubspec.yaml | ||
| README.md | ||
| test_coverage.sh | ||
| update_goldens.sh | ||

Table of contents
Backstory
Some time ago I've started developing the Material Lightmeter app. Unfortunately, the last update of this app was almost a year prior to creation of this repo. So after reading some positive review on Google Play saying that "this is an excellent app, too bad it is no longer updated", I've decided to make an update and also make this app open source. Maybe someone sometime will decide to contribute to this project.
But as the existing repo contained some sensitive data, that I've pushed due to lack of experience, I had to make a new one. And if creating a new repo, why not rewrite the app from scratch?
Without further delay behold my new Lightmeter app inspired by Material You (a.k.a. M3)
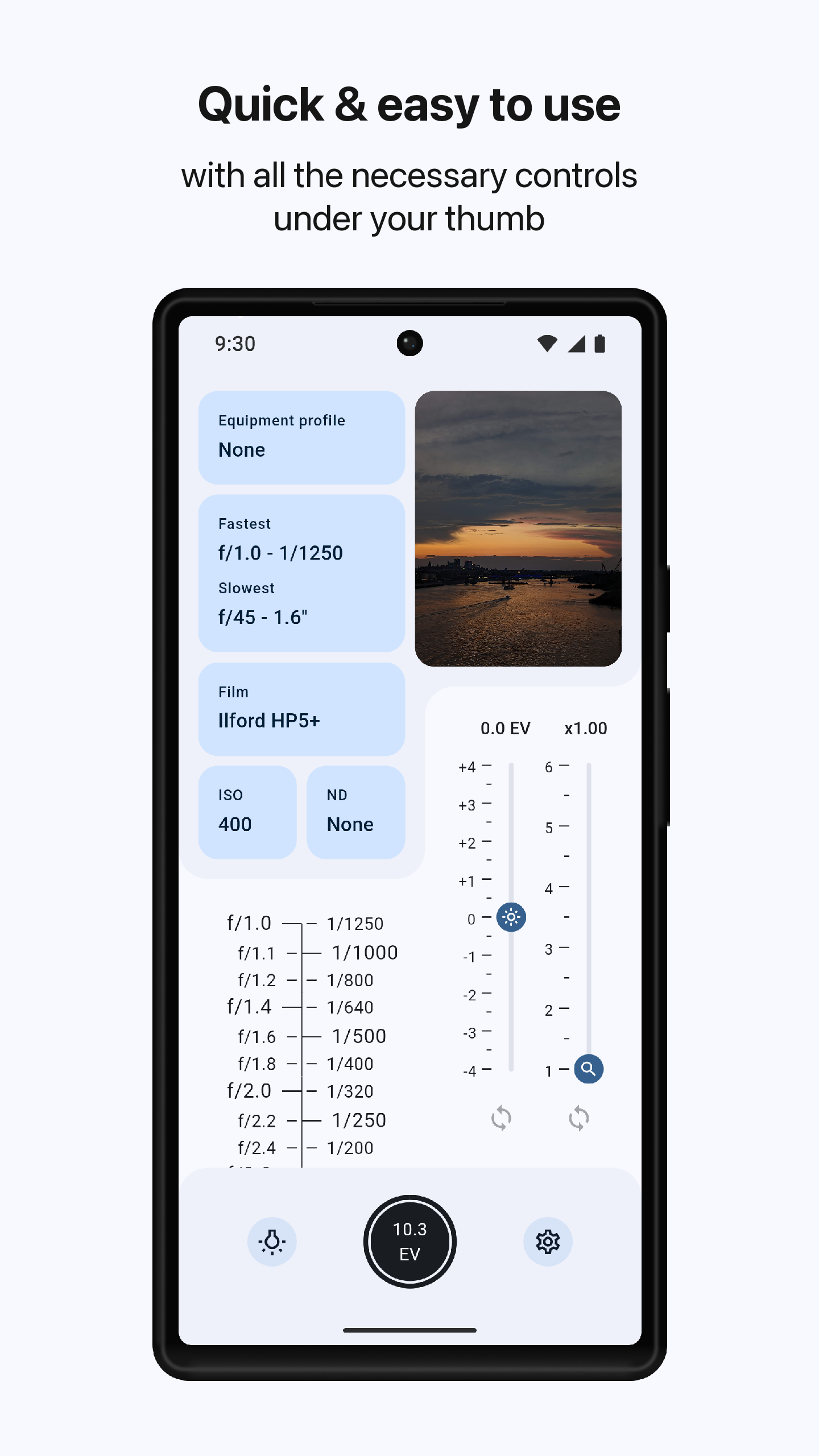
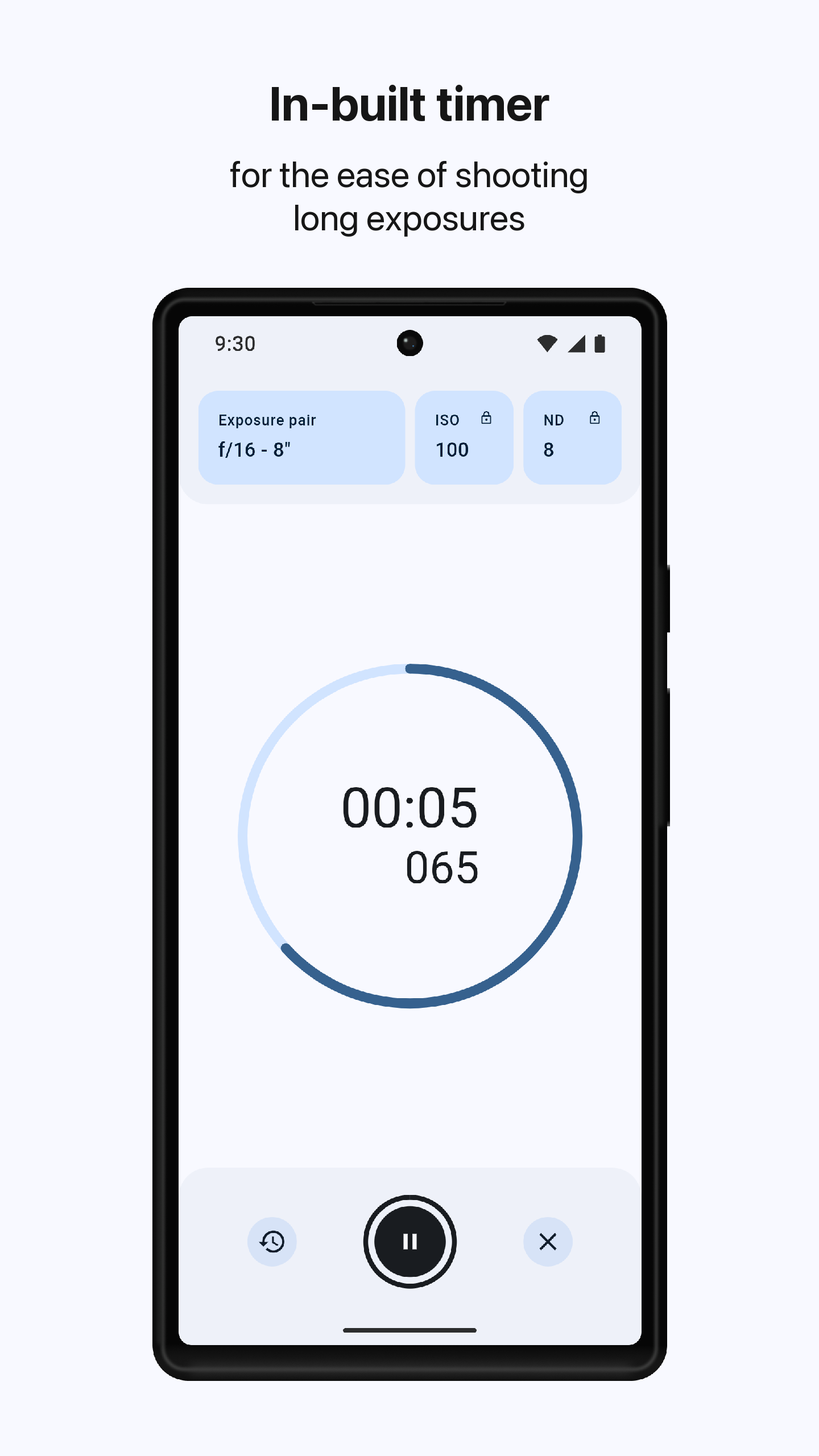
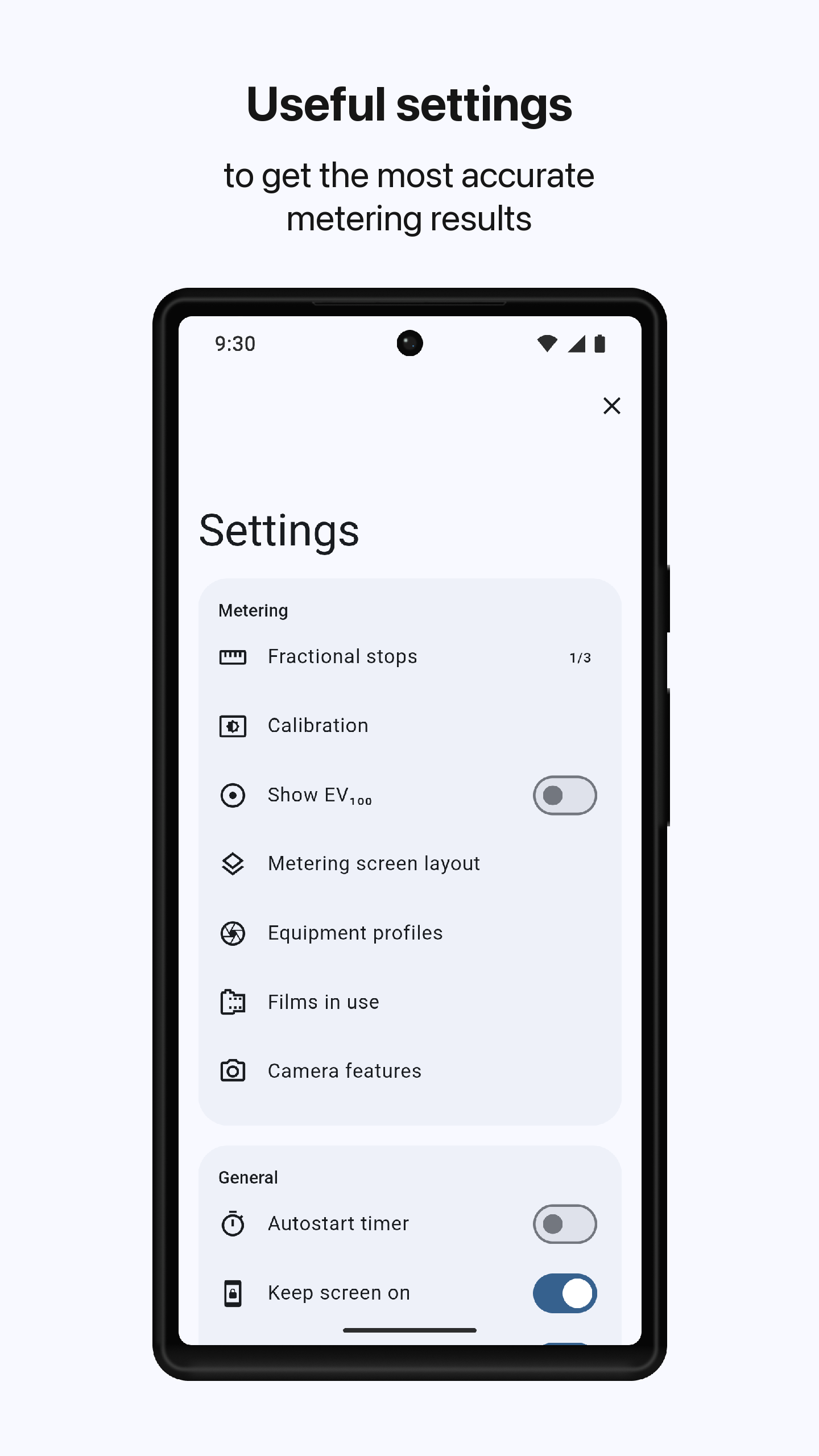
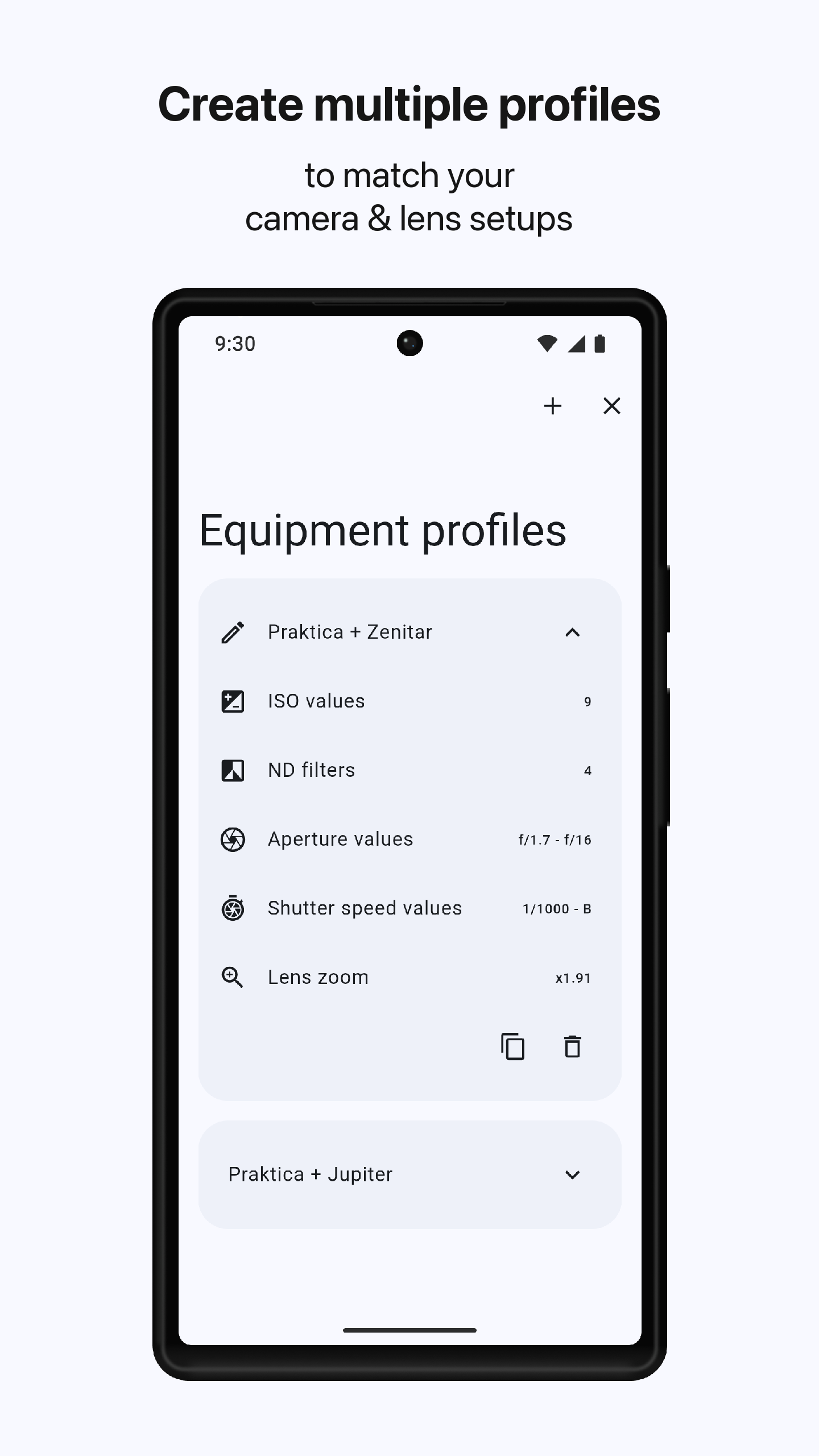
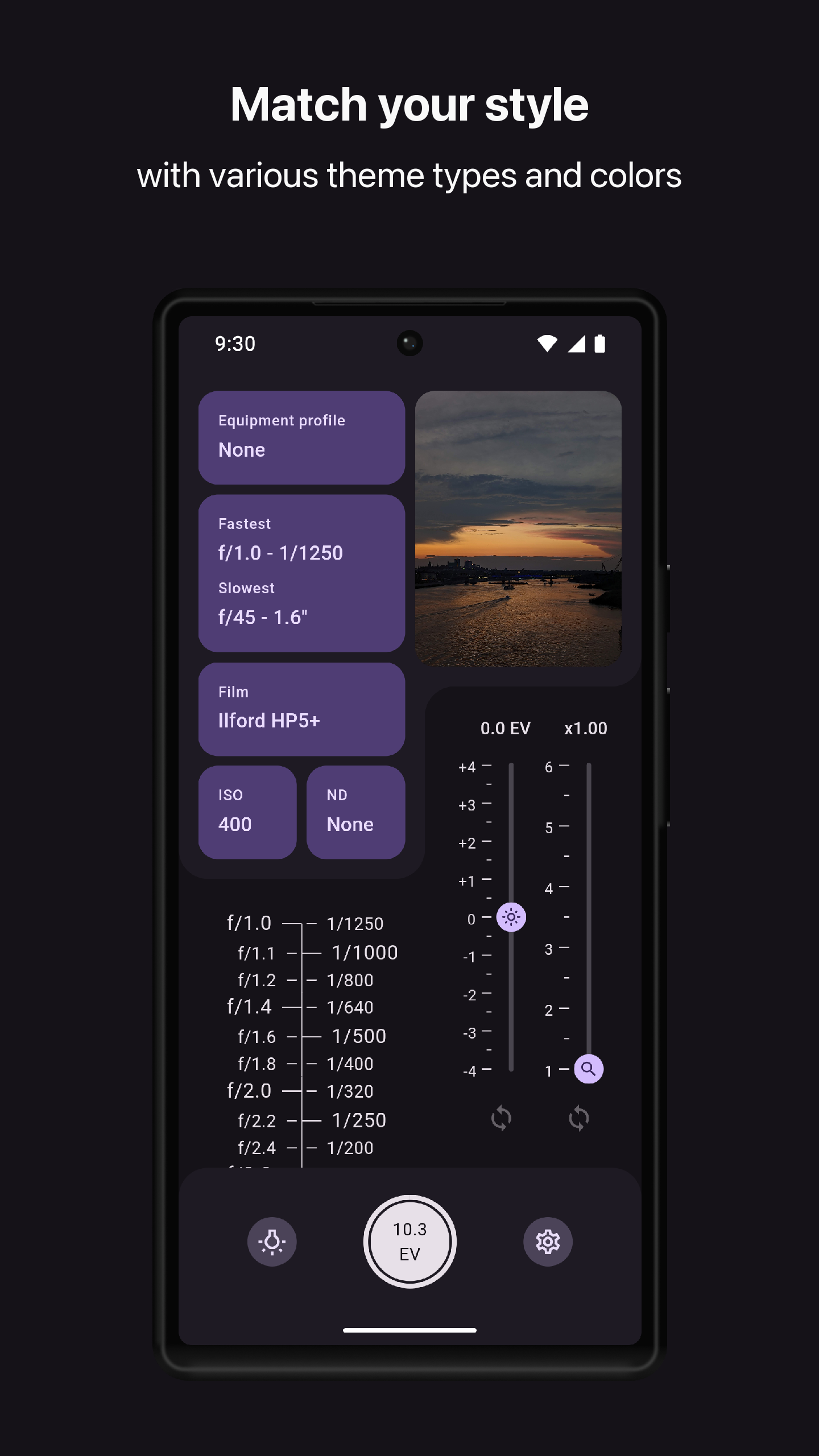
Screenshots





Development
1. Install Flutter
To build this app you need to install Flutter 3.13.9 stable. How to install.
2. Project setup
Restore constants.dart file
Create a file lib/constants.dart and paste the following content:
const String contactEmail = '';
const String iapServerUrl = '';
const String issuesReportUrl = '';
const String sourceCodeUrl = '';
Stub IAP package
As part of the app's functionallity is in the private repo, you have to replace these lines in pubspec.yaml:
m3_lightmeter_iap:
git:
url: "https://github.com/vodemn/m3_lightmeter_iap"
ref: main
with these:
m3_lightmeter_iap:
path: iap
You can do it simply by running the script:
sh .github/scripts/stub_iap.sh
If you are using VSCode, you can open the workspace like so: File -> Open Workspace from File -> m3_lightmeter.code-workspace. Otherwise you have to run
flutter pub getcommand from the iap folder.
Then you can fetch all the neccessary dependencies and generate translation files by running the following commands:
flutter pub get
flutter pub run intl_utils:generate
3. (Optional) Install Firebase
Out of the box Firebase Crashlytics won't work. If you want to add Crashlytics to your local build please follow this guide.
4. Build
- Checkout Build .apk workflow for Android
- Checkout Build .ipa workflow for iOS
Support
To report a bug or suggest a new feature open a new issue. To contribute to the project feel free to open a Pull Request, but you need to follow this style guide.
In case you have any other questions please contact me via email.
iOS Limitations
A list of features, that Android version of the app has and that iOS does not.
Incident light metering
Apple does not provide API for reading Lux stream form the ambient light sensor. Lux can be calculated based on front camera image stream, but this would be a reflected light. So there is no way incident light metering can be implemented on iOS.
Volume buttons action
This can be implemented but the app will be rejected due to 2.5.9